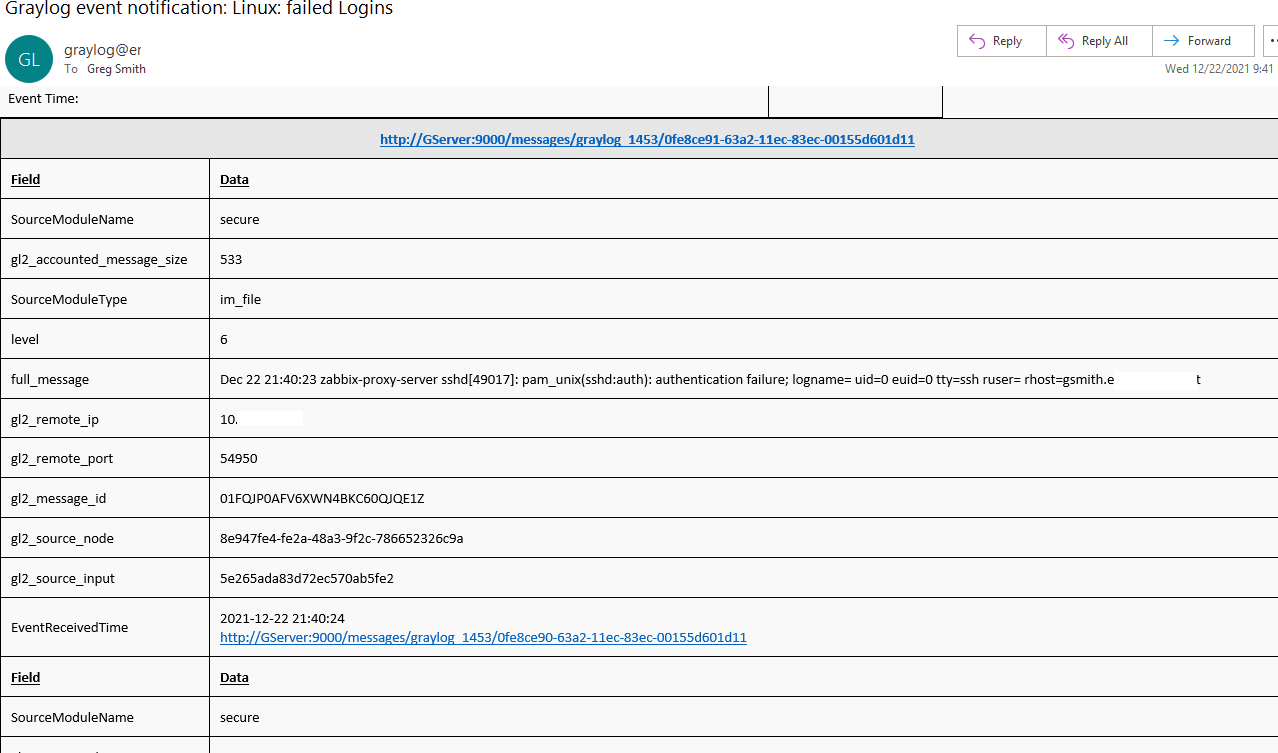
@gsmith posted an html based alert a while back so I spent some time modifying it. In the block below there are some if statements related to me changing over to standardized field names so I set the script up to handle/prefer old field names but still catch the new fieldnames if they were there.
<style>
table {
border-collapse: collapse;
}
table td,
table th {
border: 1px solid #000;
}
table tr:first-child th {
border-top: 0;
}
table tr:last-child td {
border-bottom: 0;
}
table tr td:first-child,
table tr th:first-child {
border-left: 0;
}
table tr td:last-child,
table tr th:last-child {
border-right: 0;
}
</style>
<table width="100%" border="0" cellpadding="10" cellspacing="0" style="background-color:#f9f9f9;border:none;line-height:1">
<tbody>
<!-- Event Digest Title Bar -->
<th colspan="4" style="background-color:#e6e6e6;line-height:1.5">
${foreach backlog message}
${message.source} - Event Digest <br>
${if message.fields.event_code}
[event_id: ${message.fields.event_code}]<br>
${end}
${end}
</th>
<!-- First section quick info/digest on alert -->
<tr>
${foreach backlog message}
<td>Event:</td>
${if message.fields.cmg_subject}
<td>${message.fields.cmg_subject}</td>
${else}
${if message.fields.event_digest}
<td>${message.fields.event_digest}</td>
${else}
<td>NO_DIGEST</td>
${end}
${end}
${end}
</tr>
</tbody>
</table>
<br>
<table width="100%" border="0" cellpadding="10" cellspacing="0" style="background-color:#f9f9f9;border:none;line-height:1">
<tbody>
<!-- Event Detail - Title Bar -->
<tr>
<th colspan="3" style="background-color:#e6e6e6;line-height:1.5">Event Detail</th>
</tr>
<!-- Block for Event Detail messages -->
${foreach backlog message}
<tr>
${if message.fields.event_detail}
<td>Event Detail:</td>
<td><pre>${message.fields.event_detail}</pre></td>
${else}
${if message.fields.cmg_body}
<td><pre>${message.fields.cmg_body}</pre></td>
${else}
<td><pre>${message.message}</pre></td>
${end}
${end}
</tr>
</tbody>
</table>
<table width="100%" border="0" cellpadding="10" cellspacing="0" style="background-color:#f9f9f9;border:none;line-height:1">
<tbody>
<tr>
<th colspan="3" style="background-color:#e6e6e6;line-height:1.5"></th>
</tr>
<!-- Block for Cause/Action (including Dell Storage) Messages -->
${if message.fields.event_cause}
<tr>
<td>CAUSE:</td>
<td><pre>${message.fields.event_cause}</pre></td>
</tr>
${end}
${if message.fields.event_action}
<tr>
<td>ACTION:</td>
<td><pre>${message.fields.event_action}</pre></td>
</tr>
${end}
${end}
</tbody>
</table>
<br>
<table width="100%" border="0" cellpadding="10" cellspacing="0" style="background-color:#f9f9f9;border:none;line-height:1">
<tbody>
<tr>
<th colspan="4" style="background-color:#e6e6e6;line-height:1.5">Backlog (Last messages accounting for this alert)</th>
</tr>
<!-- Use this section to show fields you are interested in IF they exist -->
${if backlog}
${foreach backlog message}
${if message.fields.winlog_event_data_TargetUserName}
<tr>
<td>Target-User:</td>
<td>${message.fields.winlog_event_data_TargetUserName}</td>
</tr>
${end}
${if message.fields.winlog_event_data_SubjectUserName}
<tr>
<td>Subject-User:</td>
<td>${message.fields.winlog_event_data_SubjectUserName}</td>
</tr>
${end}
${if message.fields.winlog_event_data_MemberName}
<tr>
<td>Member-Name:</td>
<td>${message.fields.winlog_event_data_MemberName}</td>
</tr>
${end}
${if message.fields.WorkstationName}
<tr>
<td>WorkStation Name:</td>
<td>${message.fields.WorkstationName}</td>
</tr>
${end}
${if message.fields.EventReceivedTime}
<tr>
<td>Event Time:</td>
<td>${message.fields.event_received_time}</td>
</tr>
${end}
${if message.fields.internal_ip}
<tr>
<td>Internal IP:</td>
<td>${message.fields.internal_ip}</td>
</tr>
${end}
${if message.fields.LogonType}
<tr>
<td>Logon Type:</td>
<td>${message.fields.LogonType}</td>
</tr>
${end}
${end}
${end}
</tbody>
</table>
<table width="100%" border="0" cellpadding="10" cellspacing="0" align="left" style="background-color:#f9f9f9;border:none;line-height:1.5">
<tbody>
<!-- give a link to the actual message -->
<th colspan="2" style="background-color:#e6e6e6;line-height:1.5">
${foreach backlog message}
http://graylog:9000/messages/${message.index}/${message.id}
</th>
<tr>
<td><b><u>Field</b></u></td>
<td><b><u>Data</b></u></td>
</tr>
${foreach message.fields this_field}
<tr>
<td>${this_field.key}</td>
<td>${this_field.value}</td>
</tr>
${end}
${end}
</tbody>
</table>